
views
Creating a Destination Anchor

Create an anchor element. The "anchor" element defines a place on the page that you can link to. Anything inside the and tags, typically text or an image, can be the destination of the link.

Place something inside the anchor element. Although it is valid HTML to leave the anchor element empty, some browsers will fail to find it if there's nothing between the and tags. Simply type in the text you would like to link to: My Lasagna Recipe The a tag does not typically change the style of the text. In this example, "My Lasagna Recipe" will appear as ordinary text.

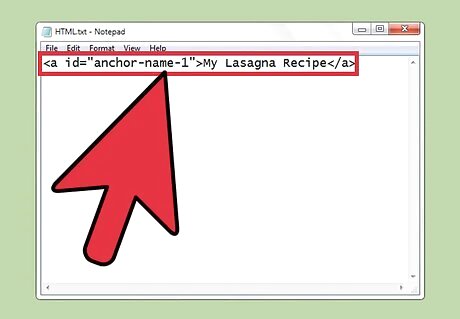
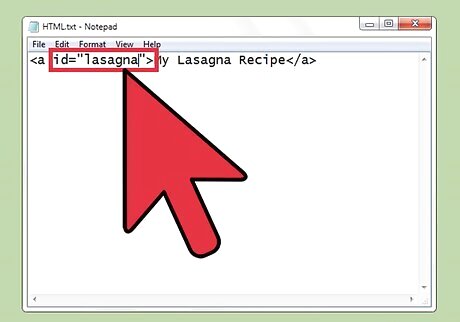
Add an id attribute to your anchor element. The id attribute gives the anchor a unique identifier so you can link to it. Place it inside the tag as follows: My Lasagna Recipe

Choose a value for your id. The example above used "anchor-name-1," but it's best to give your anchors a descriptive value, such as "lasagna" in this case. This value must be unique to this id. If another id in the same document has the same value, the browser cannot identify the single anchor you're trying to link to. In HTML4, the value must begin with a letter. Can use letters, digits, hyphens, underscores, colons, and periods. In HTML5, you can use any character except for spaces. Be careful with your cases. "Polish" and "polish" are considered the same value, and should not appear in the same document.

Insert id into any element instead. You don't need to use the tag every time you want to create an anchor. The id attribute can actually go into any HTML element. All modern browsers (going back quite a while) should be able to interpret this. Here are a few examples:
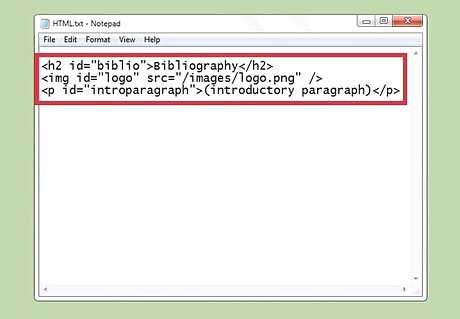
Anchor in a header: (introductory paragraph)Bibliography
Anchor in an image:  Anchor in a paragraph:
Anchor in a paragraph:
Linking to the Destination Anchor

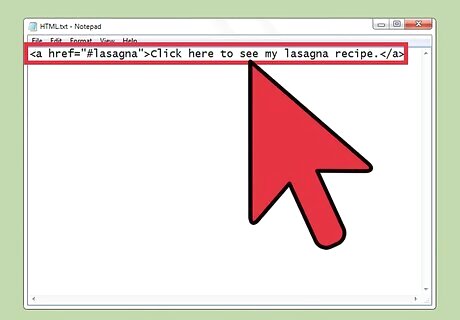
Link to the anchor from elsewhere on the same page. This is similar to any link, using the format. However, instead of a URL as the value of the href attribute, use the # symbol followed by the anchor value. To link to the lasagna recipe in the example above, you would type: Click here to see my lasagna recipe. Use exactly the same case as you did when creating the anchor. Some browsers will not recognize "#Lasagna" as a link to "lasagna."

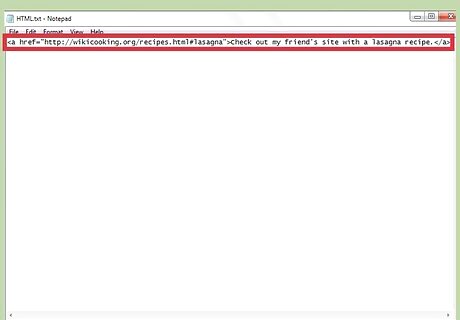
Link to the anchor from another webpage. You can also link to your anchor from any other website. Just include the URL followed by # and the anchor value. Here are a couple examples: Linking from another page in the same domain:Go to my recipes page to see my lasagna recipe. Linking from anywhere: Check out my friend's site with a lasagna recipe.

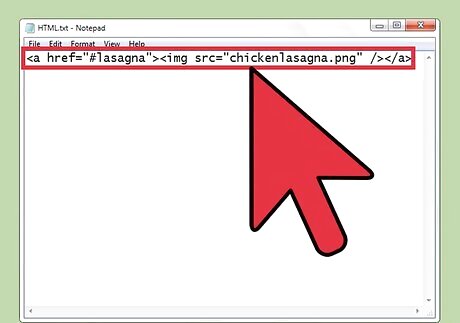
Turn an image into a link. As with an ordinary URL, you can link to an anchor using an image:



















Comments
0 comment