
views
- Use an online converter if you're converting a JPG to SVG that's on your Android or iOS phone or tablet.
- You can use online converters on your computer to turn images into vector images for free.
- Adobe Illustrator is a paid app, so you can also use that program if you have it. Open your JPG, then trace it to turn it into a vector image.
Using Adobe Express

Go to https://express.adobe.com/tools/convert-to-svg in a web browser. You can convert your JPG to a SVG file (vector) for free using your desktop or mobile web browser! This is a free service offered by Adobe.

Upload your JPG. Click or tap Browse on your device or drag and drop your image file to the box. As soon as you upload the file, it will begin converting to SVG.

Click or tap Download. There will be a preview of your converted image on the left side of the window so you can see it before you download it. You will be prompted to create an account or sign in. An account is free! With an account, you can access the Adobe Express dashboard where you can find a few editing tools at your disposal! You can pay to upgrade to Premium for more tools. There are many other services online that offer to convert JPG to SVG if you're not comfortable using Adobe.
Using Adobe Illustrator

Open Adobe Illustrator. The simplest way to convert a JPG to a vector image is to use Adobe Illustrator. Illustrator is not free, but you can install a trial from https://www.adobe.com. If you have this application, you'll find it in the Windows Start menu or your Mac's Applications folder.

Add the JPG image that you want to convert to your artboard. You can do this from the File > Open menu or by dragging the file to the workspace.

Switch to the "Tracing" workspace. You can do this by clicking the menu in the upper-right corner and selecting "Tracing." You'll see the "Image Trace" panel appear on the right side. You can also open this workspace by clicking the Window menu, selecting Workspace, and then choosing Tracing. You won't see the "Tracing" option if you skipped the previous step to add the JPG that you want to convert!

Click the JPG image to select it. The tracing options in the Image Trace panel will become active.

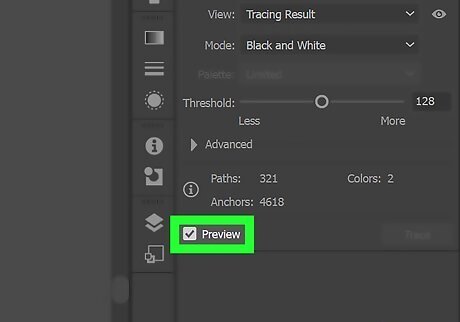
Check the "Preview" box in the Image Trace panel. This will allow you to see what the different settings will do before applying them, but it will increase the time between making changes. You can toggle the Preview option on or off at any point. If you leave the Preview enabled, the image will trace automatically after each change you make. If not, you'll have to click the Trace button to see your changes.

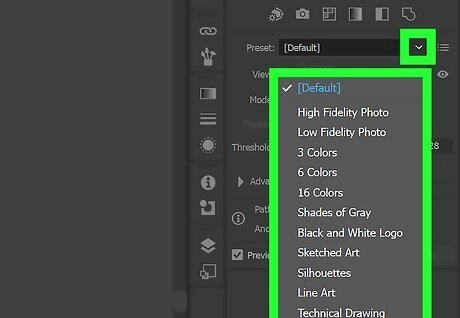
Try one of the presets in the Image Trace panel. There are five preset buttons along the top of the panel, and more presets are available in the drop-down menu. The top row of buttons include the following presets: Auto Color - Creates a stylized set of colors based on the original colors. High Color - Attempts to recreate all of the original colors. Low Color - Creates a simplified version of the original colors. Grayscale - Replaces colors with shades of gray. Black and White - Reduces colors to black and white.

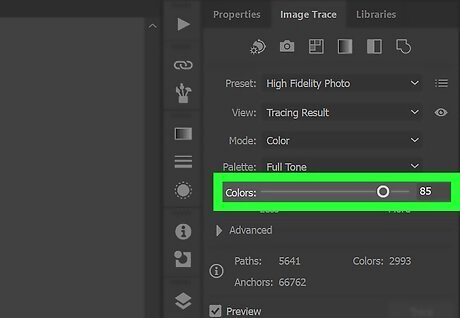
Use the color slider to adjust color complexity. Images converted to vectors don't usually show well with all of their natural colors, so you'll get a better result by reducing the number of colors used. This will lead to a "flatter" look for the image.

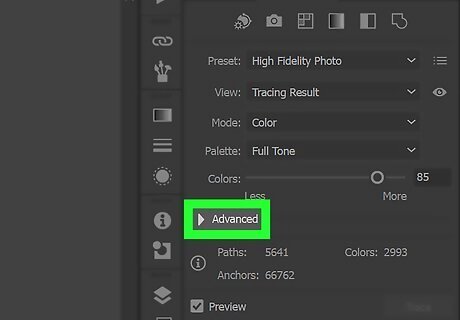
Expand the "Advanced" section of the Image Trace panel. You can do this by clicking the small triangle next to "Advanced." This will reveal more detailed controls for the trace.

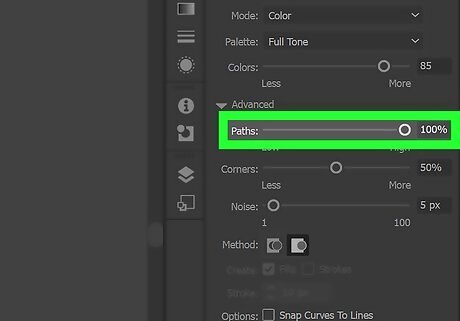
Use the "Paths" slider to adjust how close the path follows the pixels. Moving the slider to the left makes the paths looser while sliding it to the right makes the paths tighter. A looser path will lead to smoother edges.

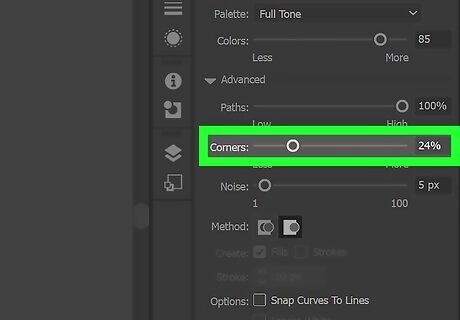
Use the "Corners" slider to adjust how rounded your corners will be. Moving the slider to the left will make the corners rounder, which will lead to a smoother image.

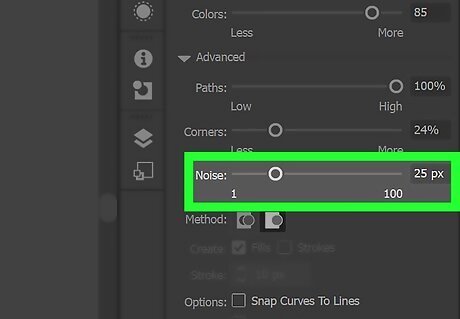
Use the "Noise" slider to reduce bleeds. The Noise slider determines what groupings of pixels are considered "noise" and not included in the trace. This can help straighten lines and smooth out rough spots.

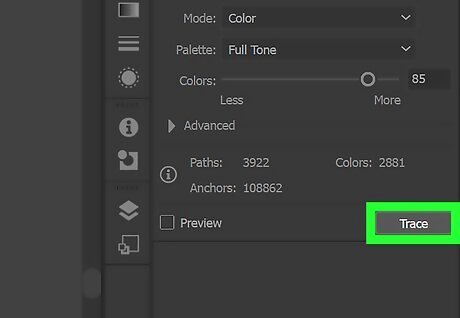
Click Trace to view your changes. It's at the bottom-right corner of the Image Trace panel. If you enabled the Preview option earlier, the button will be grayed out because tracing already happened automatically.

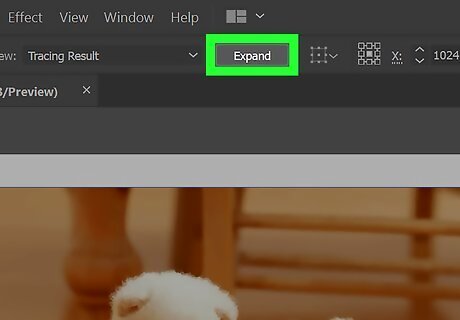
Click the Expand button. It's in the toolbar that runs along the top of Illustrator. This will convert your tracing object into actual vector paths and will replace your JPG image with the vector.

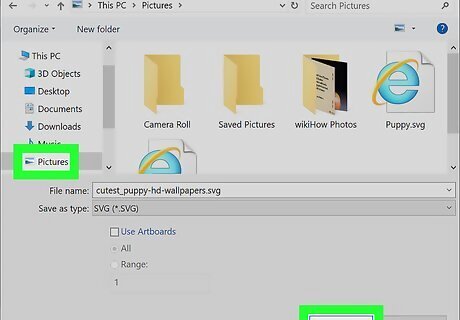
Export the image as a vector file. Once you're finished with the tracing, you can export the finished image as a vector file. Click the File or Illustrator menu and select "Save As." Save a copy as an .ai file first. Select the Adobe Illustrator (*.AI) option, type a new name for the file, and then click Save. This will let you easily re-open the file in Illustrator and make more edits. Return to File > Save As and select vector format from the "Save As Type" menu. These include SVG (for the web) and PDF (for printing). Do not save the file as PNG or JPG, as these are not vector formats. Click Save to save your file.




















Comments
0 comment