
views
Add an External Style Sheet to HTML

Create the CSS file. Prepare and save your CSS file with the ".css" file type.

Upload your CSS file to your website.

Copy the URL of your CSS file. The URL might look like www.yoursite.com/stylesheet.css. It's good form to remove the main domain name from the link (URL). Therefore a URL of "http://mysite.com/css/default.css" would be shortened to "/css/default.css". You must include that leading slash ("/"). This is called a relative path.

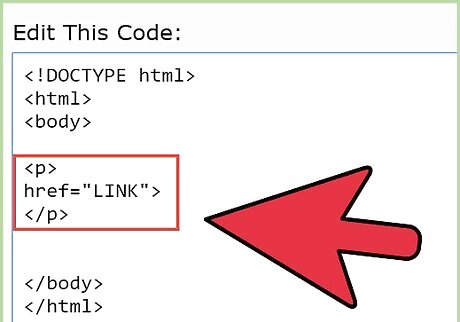
Add a link to the file. Find the tag in your HTML file, and create an empty line just above the tag. Add to that empty line, changing "www.your..." to the link to your CSS file.

Save your HTML file, and upload it to your website.

Verify that everything on your site looks how it is supposed to look. If it doesn't, you may need to go back and look for any corrections or adjustments you need to make.
Add an Internal Style Sheet to HTML
Create the

