
views

Insert a single-line comment. Comments are designated by the tags . You can insert quick comments to remind you what is happening with the code.
This is the website
Make sure there are no spaces in the comment tags. For example < !-- will not activate the comment function. Inside the tags, you can have as many spaces as you'd like.
Create a multiline comment. Your comments can span multiple lines, which is useful for explaining complex code, or for blocking off large pieces of code.
This is the website

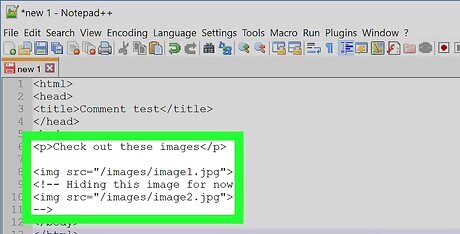
Use the comment function to quickly disable code. If you're trying to track down a bug or want to keep code from running on the page, you can use the comment function to quickly block it off. That way, you can easily restore the code by deleting the comment tag.
Check out these images


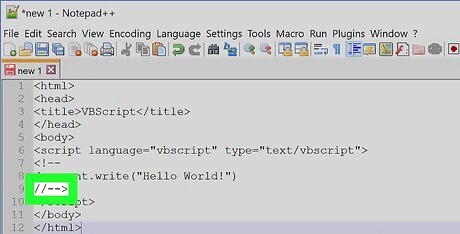
Use the comment function to hide scripts on unsupported browsers. If you are programming in JavaScript or VBScript, you can use the comment function to hide the script on browsers that don't support it. Insert the comment at the start of the script, and end it with //--> to ensure that the script works on browsers that do support it.


















Comments
0 comment