
views
X
Research source
[2]
X
Research source
Steps

Register an account on GitHub, if you do not have one yet. Before you can create your own website on GitHub pages, you need to create an account on GitHub. If you already have an account on GitHub, make sure to login. Both can be accessed from the upper right toolbar.

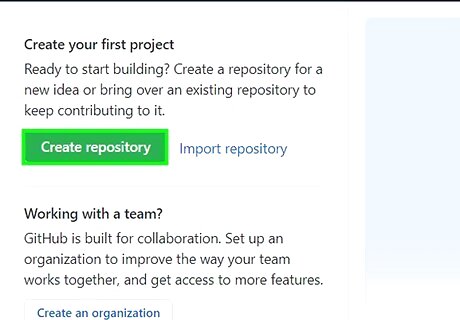
Create a repository on GitHub. Make sure to name the repository "[your GitHub username here].github.io". This will initialize your GitHub website.
Using a GitHub Desktop

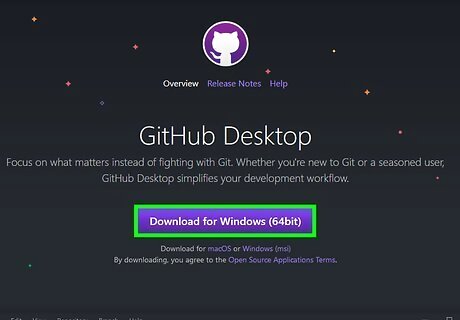
Download GitHub desktop, if you do not have it already installed. Installing GitHub desktop is as simple as going to https://desktop.github.com/ and clicking on the big purple "Download" button. Then run the installer. This is needed in order to push changes to your repository.

Install a code editor. You need one in order to get syntax highlighting on GitHub. Popular choices include Atom, Visual Studio Code, Sublime Text, and Notepad++, given their feature-rich and minimalistic feel. After installing a code editor, you are ready to get started.

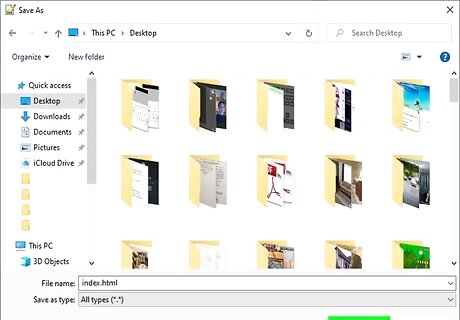
Create a file called "index.html". You can do so in your code editor or online. You can also go to your repository's location on your hard drive and create an "index.html" file in the repository's folder on your drive.

Add your HTML. You will need to learn HTML in order to be able to code a basic webpage. It will also be useful for you to learn CSS and JavaScript so you can add styling and functionality to your webpage. Remember to save the file.

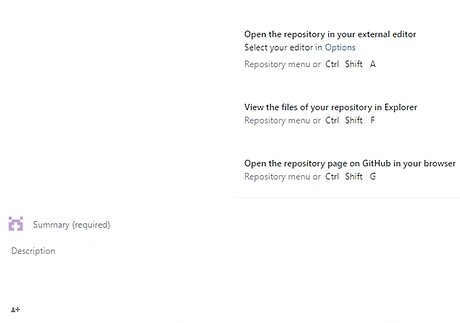
Commit the changes. Go back to GitHub desktop and click on the blue Commit to master button. Then click on Push Origin. This will upload the changes to GitHub. If you plan to make more changes, you will want to pull the origin as well. Click on the Pull origin button in GitHub desktop to download the latest commit to your machine.

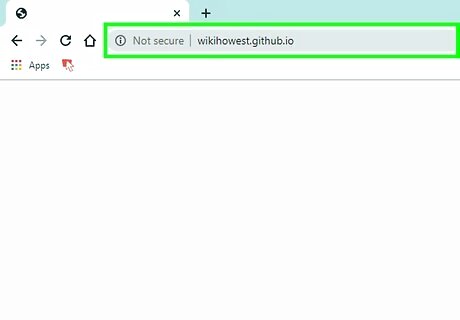
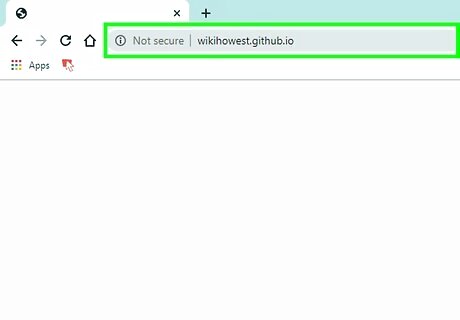
View your webpage. Go to "[your GitHub username here].github.io" in a web browser. You may need to bypass your browser's cache by holding Ctrl or ⌘ Command while clicking on the refresh button to view the new webpage.
Using GitHub Online

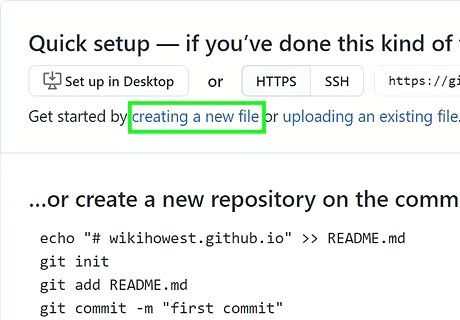
Create a file called "index.html". Click on Add file then click on Create new file. This will open a file editor. Add "index.html" to the "Name your file" field.

Add your HTML. You will need to learn HTML in order to be able to code a basic webpage. It will also be useful for you to learn CSS and JavaScript so you can add styling and functionality to your webpage. Remember to save the file.

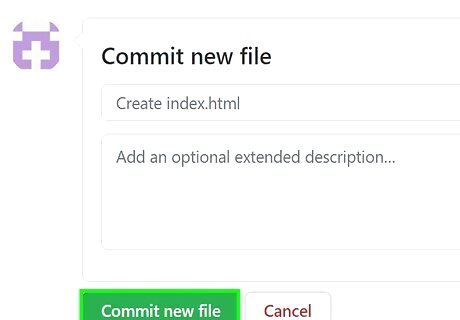
Commit the changes. Click on the green Commit new file button to save the file to GitHub.

View your webpage. Go to "[your GitHub username here].github.io" in a web browser. You may need to bypass your browser's cache by holding Ctrl or ⌘ Command while clicking on the refresh button to view the new webpage.


















Comments
0 comment