
views

Open your HTML document a text editor. Windows and Mac computers come with default text editor programs like Notepad and Text Edit that will work to create or edit HTML. You can either open the HTML document within the program by clicking Open from the File tab, or you can right-click the file in your file browser and click Open With….

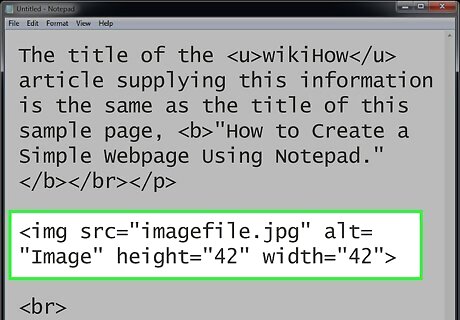
Add this line to your script: ![]() src is the file path to your image.
alt is the tag you give for image.
Note that those numbers are in pixels.
You can also use the style tag. For example, you'd have the following code in your text:
src is the file path to your image.
alt is the tag you give for image.
Note that those numbers are in pixels.
You can also use the style tag. For example, you'd have the following code in your text:  . The style tag ensures the image stays that size and overrides any further image size commands.
. The style tag ensures the image stays that size and overrides any further image size commands.

Change height and width numbers. For example, if you enter 21 in the width and 21 in the height areas, you'll get an image half the size as the original.

Save the file and open the file using any browser to see the effect. If you don't like the size of the image, you can repeat the previous steps.
















Comments
0 comment