
views
Vivaldi is a Chromium-based web browser developed by Opera co-founder and former CEO of Opera Software, Jon Stephenson von Tetzchner. The lesser-kown web browser is now releasing its version 3.6 with a quirky new feature called Two-Level Tab Stacks. Tab Stacks is the feature that allows Vivaldi to group and manage several tags together. With Two-Level Tab Stacks, stacked tabs are displayed in a second tab bar.
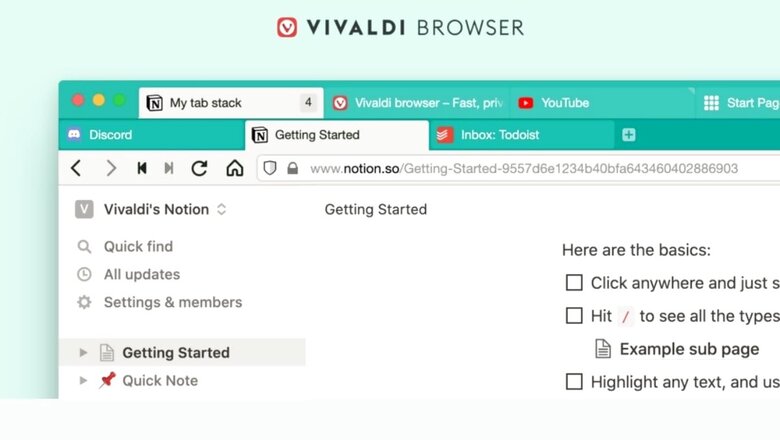
Vivaldi says that the new feature enabled a new way of viewing and managing tabs on desktops and notebooks. The mass rollout comes after the feature was introduced as an experiment in December 2020, but now users can officially use two levels of tabs, in an effort to streamline work for those who are still working from home. In order to create Two-Level Tab Stacks, users need to hold the Command or Windows key, then select whatever tabs they want in a stack, and then right-click to select ‘New Tab Stack’ from the drop-down menu.
The Tab Stacks are separated with a white outline and clicking on the newly-formed Tab Stack on Vivaldi will reveal the second row of tabs nestled inside the stak. These stacks can also be renamed and closed all at once when users right-click on a certain level.
[name]With Two-Level Tab Stacks, each stack can function as a visually distinct workspace for however many browser-related projects a user might have going on at once.[/name] Vivaldi also lets users put tabs on the sides and the bottom of the browser window, and the new Two-Level Tab Stacks will feature these orientations as well.
Read all the Latest News, Breaking News and Coronavirus News here



















Comments
0 comment