posted on 11 years ago
— updated on 1 second ago
128
Want to make your HTML website more attractive? What about adding buttons to your website? Cool isn't it? Here are the steps by which you can insert buttons in an HTML website.
Steps
Do a simple HTML coding. Once, you are through with the process, you can use it in your website.
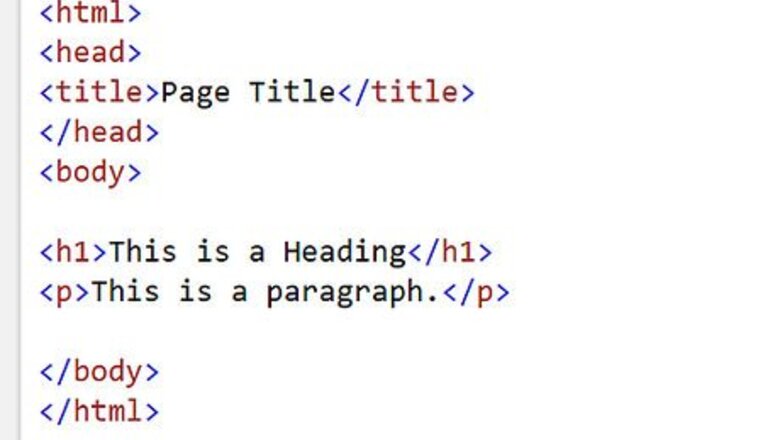
For now, keep your coding simple. Include tags like
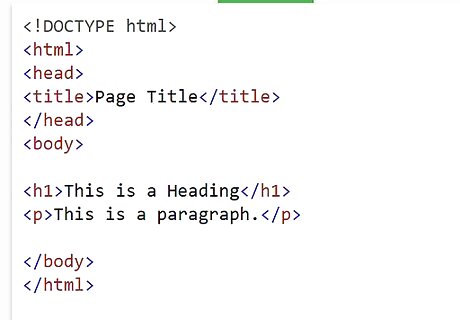
, <head> and <body></p><p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://cdn.kapitoshka.info/news/f7/5f/14/f75f14ad8185fd035da07b72bb935ca4-entry-1.jpg" width="718" height="477" /></p><p>Add <a href> tag under the <body> tag. <a href> tag is used to insert hyperlinks.
Under the <a href> tag and add your desired URL, say "https://www.wikihow.com/". The syntax of <a> tag is: <a href = "URL">Your text / button here"</a></p><p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://cdn.kapitoshka.info/news/77/a3/e9/77a3e9e7f89bec33800306509376b884-entry-2.jpg" width="718" height="477" /></p><p>Under <a> tag, add <button> tag. This tag is used to add buttons in an HTML document.
Add the desired text you want to display under the <button> tag. The syntax for the button tag is: "<button>Your Text Here</button>."</p><p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://cdn.kapitoshka.info/news/b3/7c/7c/b37c7c1b5995609888cc2637f5b29a7d-entry-3.jpg" width="718" height="477" /></p><p>Close the button tag and complete the coding by adding tags i.e. </a></body></html></p><p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://cdn.kapitoshka.info/news/5c/13/98/5c139888b1140c2f636679782221a81c-entry-4.jpg" width="718" height="477" /></p><p>Save the text file as an HTML document. You can do so by going to Save as option on you text editor and adding the .html extension to the file name.</p><p><img style="display: block; margin-left: auto; margin-right: auto;" src="https://cdn.kapitoshka.info/news/b4/1f/b6/b41fb67829222a5c14a5cd0f00fe7189-entry-5.jpg" width="718" height="477" /></p><p>Finished! Enjoy Curiosity.</p>
<div class="clear"></div>
</section>
</div>
<div class="content-tags hide-mobiles">
</div>
<div class="buzz-author-box center-items clearfix">
<div class="buzz-author-image">
<a href="https://kapitoshka.info/profile/maxiluc">
<img src="https://cdn.kapitoshka.info/avatars/c2/04/c0/c204c024ee4b71a586e82ec72c6e08a6-b.jpg" class="avatar" width="90" height="90"
alt="MaxiLuc">
</a>
</div>
<div class="buzz-author-info">
<div class="buzz-author-box-name">
<h3 class="buzz-author-name fn">
<a href="https://kapitoshka.info/profile/maxiluc">
MaxiLuc
</a>
</h3>
<div class="buzz-author-actions">
<div class="following_area128">
<a class="button button-white button-small" href="https://kapitoshka.info/login" rel="get:Loginform">
<i class="fa fa-user-times"></i> Follow
</a>
</div>
</div>
</div>
<div class="buzz-author-description">
</div>
<div class="buzz-author-social">
<div class="social_links only_icons">
</div>
</div>
</div>
</div>
<section class="user-reactions" id="reactions80492">
<div class="colheader sea">
<h3 class="header-title">What's your reaction?</h3>
</div>
<div class="clear"></div>
<div class="percentage-bar">
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions80492" data-href="https://kapitoshka.info/reactions/awesome/80492">
<img alt="AWESOME!" src="https://kapitoshka.info/assets/images/reactions/awesome.gif" width="50" height="50">
<span class="text">AWESOME!</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions80492" data-href="https://kapitoshka.info/reactions/nice/80492">
<img alt="NICE" src="https://kapitoshka.info/assets/images/reactions/nice.png" width="50" height="50">
<span class="text">NICE</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions80492" data-href="https://kapitoshka.info/reactions/loved/80492">
<img alt="LOVED" src="https://kapitoshka.info/assets/images/reactions/loved.gif" width="50" height="50">
<span class="text">LOVED</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions80492" data-href="https://kapitoshka.info/reactions/loL/80492">
<img alt="LOL" src="https://kapitoshka.info/assets/images/reactions/lol.gif" width="50" height="50">
<span class="text">LOL</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions80492" data-href="https://kapitoshka.info/reactions/funny/80492">
<img alt="FUNNY" src="https://kapitoshka.info/assets/images/reactions/funny.gif" width="50" height="50">
<span class="text">FUNNY</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions80492" data-href="https://kapitoshka.info/reactions/fail/80492">
<img alt="FAIL!" src="https://kapitoshka.info/assets/images/reactions/fail.gif" width="50" height="50">
<span class="text">FAIL!</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions80492" data-href="https://kapitoshka.info/reactions/omg/80492">
<img alt="OMG!" src="https://kapitoshka.info/assets/images/reactions/wow.gif" width="50" height="50">
<span class="text">OMG!</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions80492" data-href="https://kapitoshka.info/reactions/ew/80492">
<img alt="EW!" src="https://kapitoshka.info/assets/images/reactions/cry.gif" width="50" height="50">
<span class="text">EW!</span>
</a>
</div>
</div>
</section>
<div class="content-comments">
<div id="comments-wrapper">
<div class="colheader sea">
<h3 class="header-title">Comments</h3>
</div>
<!-- add comment -->
<div id="addComment" class="add-comment">
<form action="#" method="post" data-prepend="yes"
onsubmit="return false;" onSubmit="return false;">
<div class="loader-ajax"></div>
<div class="add-comment-container">
<img src="https://kapitoshka.info/assets/images/user-avatar-s.jpg" alt="https://kapitoshka.info/assets/images/user-avatar-s.jpg" class="usericont" />
<div class="add-comment-form">
<div>
<textarea data-href="https://kapitoshka.info/login" rel="get:Loginform" name="comment_text" cols="30" rows="10"
placeholder="You must have to login to post a comment."></textarea>
<div class="add-comment-form-actions">
<button type="submit" class="add_new_comment">
<div class="add-comment-loading"><img src="https://kapitoshka.info/assets/images/ajax-loader.gif"></div>
<span>Comment</span>
</button>
<div class="add-comment-action-inputs">
</div>
</div>
</div>
</div>
</div>
</form>
</div>
<!-- comments -->
<div id="comments">
<div class="comment-heading allcomments">
<h3 class="header-title">
<span>0 comment</span>
</h3>
<div class="comment-short comment_sort">
<a href="javascript:void(0);" data-sort="best">Best</a>
<a href="javascript:void(0);" data-sort="old">Oldest</a>
<a href="javascript:void(0);" class="active" data-sort="new">Newest</a>
</div>
</div>
<div class="comments">
<div class="form-loader"></div>
<div id="comments_list">
<div class="no-comment">Write the first comment for this!</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</article>
</div>
<div class="content-spinner">
<svg class="spinner-container" width="45px" height="45px" viewBox="0 0 52 52">
<circle class="path" cx="26px" cy="26px" r="20px" fill="none" stroke-width="4px"></circle>
</svg>
</div>
</div>
<div class="sidebar hide-mobile">
<div class="sidebar--fixed">
<div class="sidebar-block clearfix">
<div class="colheader rosy">
<h3 class="header-title">Today's Top <span>Posts</span></h3>
</div>
<br>
<ol class="sidebar-mosts sidebar-mosts--readed">
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/21-solo-board-games-card-games-to-play-by-yourself-87651" title="21 Solo Board Games & Card Games to Play By Yourself">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/load/09657662f3d7bf686e41f6c0ff960b37-s.jpg" alt="21 Solo Board Games & Card Games to Play By Yourself"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">4</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">21 Solo Board Games & Card Games to Play By Yourself</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/a-complete-guide-to-expanding-storage-on-an-xbox-series-s-or-x-90368" title="A Complete Guide to Expanding Storage on an Xbox Series S or X">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/load/09657662f3d7bf686e41f6c0ff960b37-s.jpg" alt="A Complete Guide to Expanding Storage on an Xbox Series S or X"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">A Complete Guide to Expanding Storage on an Xbox Series S or X</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/irish-baby-names-that-mean-blessed-or-are-related-to-blessings-90348" title="Irish Baby Names That Mean Blessed or Are Related to Blessings">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/news/1b/d5/1b/1bd51b9da0d824d122ba8692d6cd64d0-s.jpg" alt="Irish Baby Names That Mean Blessed or Are Related to Blessings"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">Irish Baby Names That Mean Blessed or Are Related to Blessings</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/what-do-the-formula-1-flags-mean-a-complete-guide-90347" title="What Do the Formula 1 Flags Mean? A Complete Guide">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/news/9f/8d/e2/9f8de2288a2142a39cf08a00a2665e8b-s.jpg" alt="What Do the Formula 1 Flags Mean? A Complete Guide"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">What Do the Formula 1 Flags Mean? A Complete Guide</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/what-is-a-fairy-face-all-about-this-enchanting-look-90339" title="What Is a “Fairy Face”? All About This Enchanting Look">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/news/2c/15/88/2c158884b2cb8322ca82e67cfbef5f20-s.jpg" alt="What Is a “Fairy Face”? All About This Enchanting Look"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">What Is a “Fairy Face”? All About This Enchanting Look</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/we-were-liars-tv-series-summary-cast-plot-twist-explained-90338" title="‘We Were Liars’ TV Series Summary, Cast & Plot Twist Explained">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/news/68/3e/15/683e15fbb26ba6d6f3c46e599c80ff2e-s.jpg" alt="‘We Were Liars’ TV Series Summary, Cast & Plot Twist Explained"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">‘We Were Liars’ TV Series Summary, Cast & Plot Twist Explained</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/what-does-the-name-elias-mean-all-about-the-popular-baby-name-90333" title="What Does the Name Elias Mean? All About the Popular Baby Name">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/news/72/c1/a9/72c1a9897087d9eb359a6592d7edc0fd-s.jpg" alt="What Does the Name Elias Mean? All About the Popular Baby Name"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">What Does the Name Elias Mean? All About the Popular Baby Name</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/how-to-undo-a-repost-on-instagram-87713" title="How to Undo a Repost on Instagram">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/news/fe/4e/a3/fe4ea3b6349d95c56c0a050c80bc6b07-s.jpg" alt="How to Undo a Repost on Instagram"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">How to Undo a Repost on Instagram</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/every-type-of-mullet-from-classic-to-modern-87707" title="Every Type of Mullet, from Classic to Modern">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/load/09657662f3d7bf686e41f6c0ff960b37-s.jpg" alt="Every Type of Mullet, from Classic to Modern"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">Every Type of Mullet, from Classic to Modern</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://kapitoshka.info/how-to/the-rarest-most-expensive-littlest-pet-shops-87705" title="The Rarest & Most Expensive Littlest Pet Shops">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://kapitoshka.info/assets/images/preloader.gif"
data-src="https://cdn.kapitoshka.info/load/09657662f3d7bf686e41f6c0ff960b37-s.jpg" alt="The Rarest & Most Expensive Littlest Pet Shops"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">The Rarest & Most Expensive Littlest Pet Shops</h3>
</figcaption>
</figure>
</a>
</li>
</ol>
</div>
<div class="sidebar-block clearfix">
<div class="colheader sea">
<h3 class="header-title">Connect With Community</h3>
</div>
<div class="social_links">
<a href="/index.xml" class="social-rss" target="_blank" rel="nofollow">
<img width="24px" height="24px" src="https://kapitoshka.info/assets/images/social_icons/rss.svg" alt="Subscribe to our RSS" />
<span>Subscribe to our RSS</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<span class="back-to-top hide-mobile"><i class="material-icons"></i></span>
<div class="clear"></div>
<footer class="footer-bottom category-dropdown_sec sec_cat3 clearfix clearfix">
<div class="container">
<img class="footer-site-logo" src="https://kapitoshka.info/upload/flogo.png" width="60px" alt="">
<div class="footer-left">
<div class="footer-menu clearfix">
<ul class="level_root ">
</ul>
</div>
<div class="footer-copyright clearfix">
Copyright © 2026 Kapitoshka. All rights reserved.
</div>
</div>
</div>
</footer>
<script>
var buzzy_base_url ="https://kapitoshka.info";
var buzzy_language ="en_US";
var buzzy_facebook_app ="";
</script>
<script src="https://kapitoshka.info/assets/js/manifest.js?v=4.9.1"></script>
<script src="https://kapitoshka.info/assets/js/vendor.js?v=4.9.1"></script>
<script src="https://kapitoshka.info/assets/js/app.min.js?v=4.9.1"></script>
<div id="auth-modal" class="modal auth-modal"></div>
<div id="fb-root"></div>
<div class="hide">
<input name="_requesttoken" id="requesttoken" type="hidden" value="pEaThGdqWigSjlIf9eAbfQFELgeQ71KOOpf9RvSv" />
</div>
<script>
var CommentsVar = {
ajax: "https://kapitoshka.info/api/comments",
requestData: {
_token: "pEaThGdqWigSjlIf9eAbfQFELgeQ71KOOpf9RvSv",
post_id: "80492",
},
lang: {
Success: "Success",
Error: "Error",
Ok: "OK",
Cancel: "Cancel",
Edit: "Edit",
EditComment: "Edit Comment",
Report: "Report",
ReportComment: "Report Comment",
ReportPlaceholder: "Tell us why you are reporting this comment",
WriteSomething: "You need to write something!",
},
settings: {
useUserTags: "1",
}
};
</script>
<script src="https://kapitoshka.info/assets/js/comments.js?v=4.9.1"></script>
<script>
if($(".news").length) {
$(".news").buzzAutoLoad({
item: ".news__item"
});
}
</script>
<script type="text/javascript" defer src="https://cdn.jsdelivr.net/npm/livcounter/counter.js"></script>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
</body>
</html>